반응형
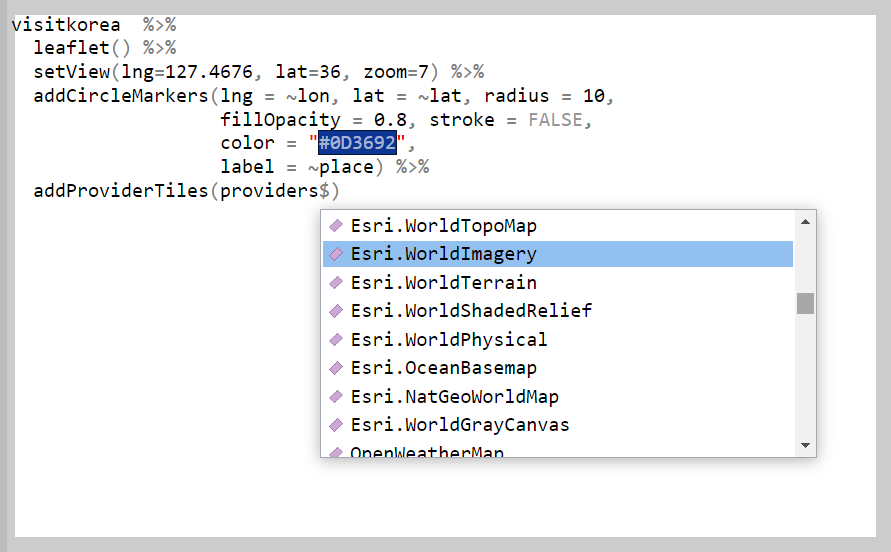
[Leaflet map type 지도 유형]
addProviderTiles(providers${FORMAT})
Format에 지도 유형(종류)을 선택

| leaflet() %>% setView(lng=127.4676, lat=36, zoom=7) %>% addProviderTiles( providers${FORMAT}) leaflet() %>% setView(lng=127.4676, lat=36, zoom=7) %>% addTiles() %>% addProviderTiles( providers${FORMAT}) |
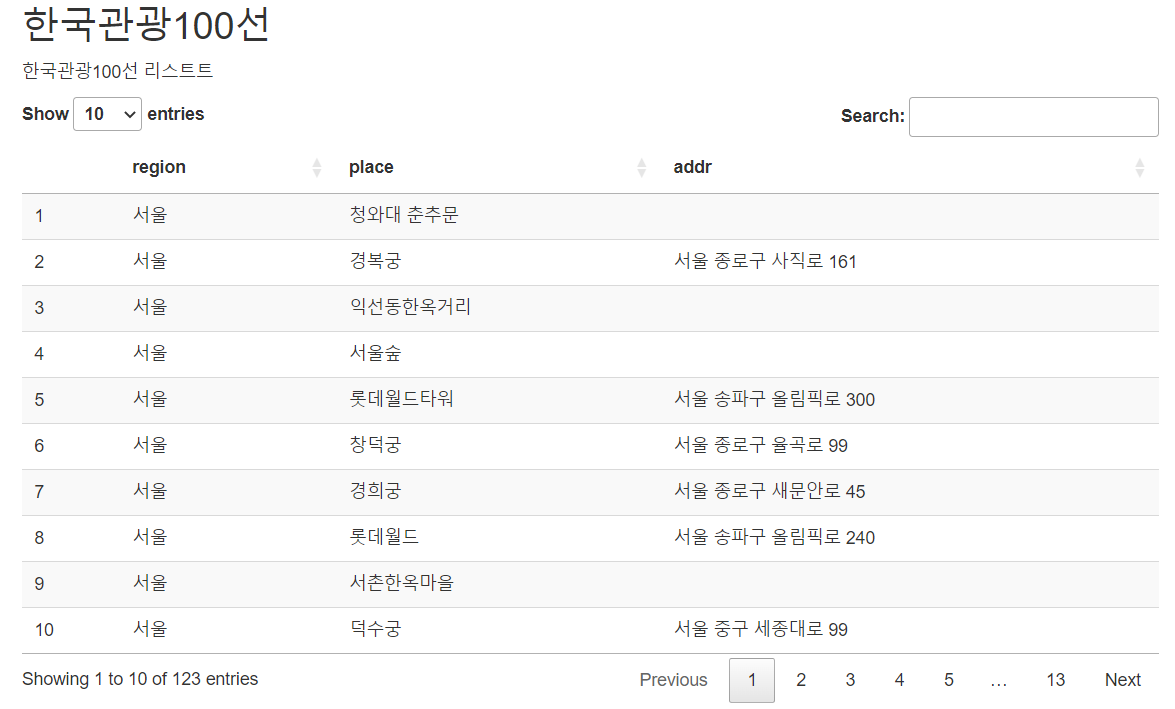
[사용 데이터 : 23_24 한국 관광100선, 100대 명소]
한국관광공사가 선정한 지역별 인기 유명 관광지 (대한민국 100대 + 알파 관광명소 소개)
문화체육관광부와 한국관광공사가 한국인이 꼭 가봐야 할 관광지 약 100개를 2년에 한 번씩 선정
출처 : https://korean.visitkorea.or.kr/main/main.do
국내여행의 믿을 구석, 대한민국 구석구석
한국관광공사가 운영하는 국내 여행 정보 서비스. 대한민국 구석구석의 아름다운 국내 여행지로 즐거운 여행 다녀오세요!
korean.visitkorea.or.kr
[한국 관광 100선 Interactive leaflet 지도 다운로드]
visit_Korea_by_ymc.html
1.21MB
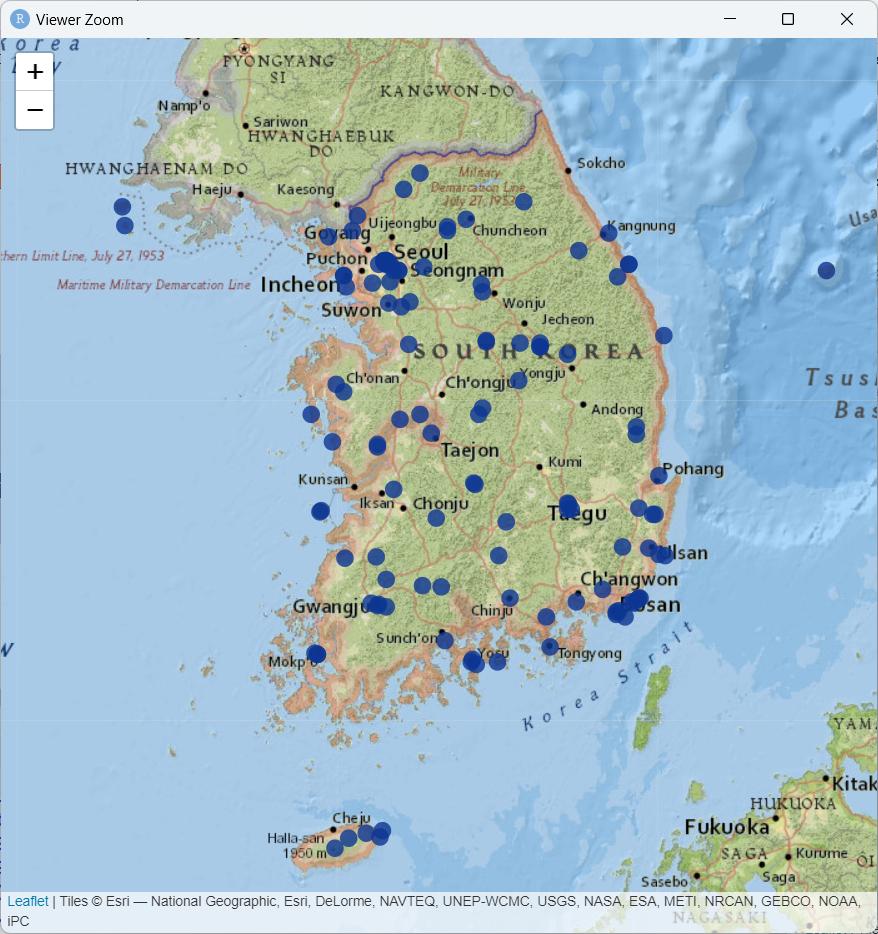
[Esri.NatGeoWorldMap]
library(tidyverse)
library(leaflet)
visitkorea <- read.csv('visitkorea.csv', fileEncoding = 'cp949')
visitkorea %>%
leaflet() %>%
setView(lng=127.4676, lat=36, zoom=7) %>%
addCircleMarkers(lng = ~lon, lat = ~lat, radius = 7,
fillOpacity = 0.8, stroke = FALSE,
color = "#0D3692",
label = ~place) %>%
addProviderTiles(providers$Esri.NatGeoWorldMap)
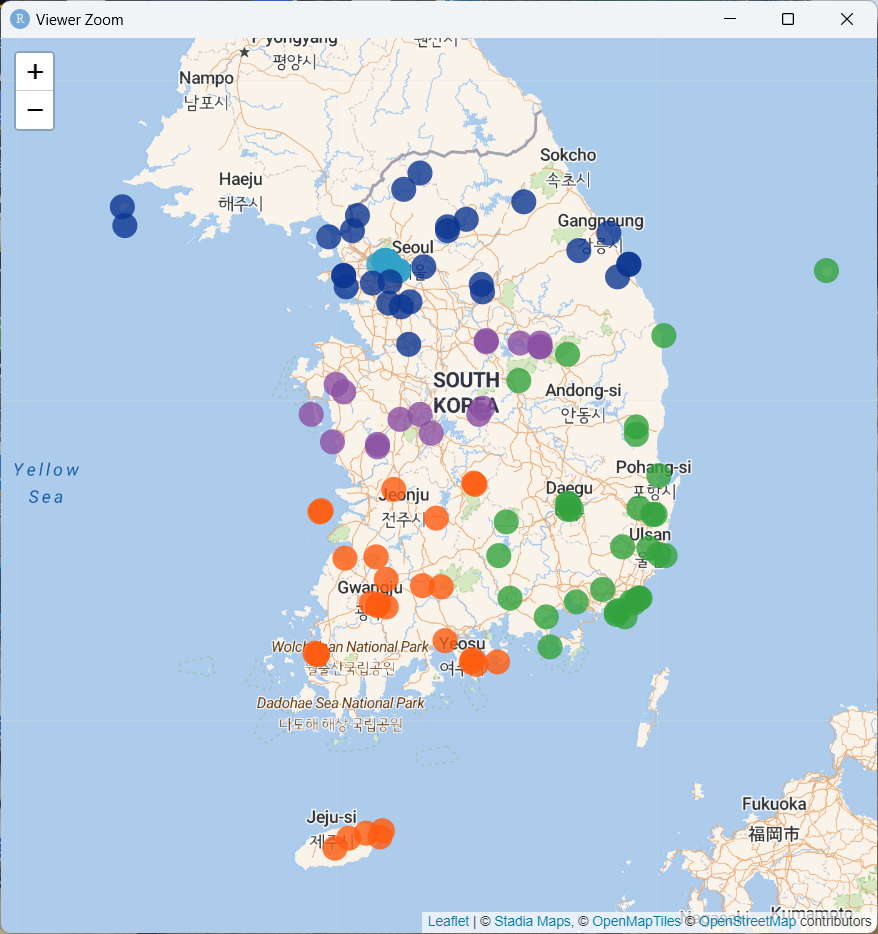
[Stadia.Outdoors]
pal <- colorFactor(
c("#0D3692", "#0D3692", "#33A23D","#33A23D",
"#FE5B10", "#33A23D", "#8B50A4", "#33A23D", "#32A1C8",
"#8B50A4", "#33A23D", "#0D3692",
"#FE5B10", "#FE5B10", "#FE5B10", "#8B50A4", "#8B50A4"),
domain = c('강원', '경기', '경남', '경북',
'광주', '대구', '대전', '부산', '서울',
'세종', '울산', '인천',
'전남', '전북', '제주', '충남', '충북' )
)
visitkorea %>%
leaflet() %>%
setView(lng=127.4676, lat=36, zoom=7) %>%
addCircleMarkers(lng = ~lon, lat = ~lat, radius = 10,
fillOpacity = 0.8, stroke = FALSE,
color = ~pal(region),
label = ~place) %>%
addProviderTiles(providers$Stadia.Outdoors)
[한국 관광 100선 Interactive map]
Zoom-In/Out 위성 사진 및 위치 확인, 지역별 검색
(강원, 경기, 경남, 경북, 광주, 대구, 대전, 부산, 서울, 세종, 울산, 인천, 전남, 전북, 제주, 충남, 충북)
아래 링크에서 확인
https://rpubs.com/Vitamin_YMC/visitkorea
RPubs - visit S.Korea (한국관광100선)
rpubs.com

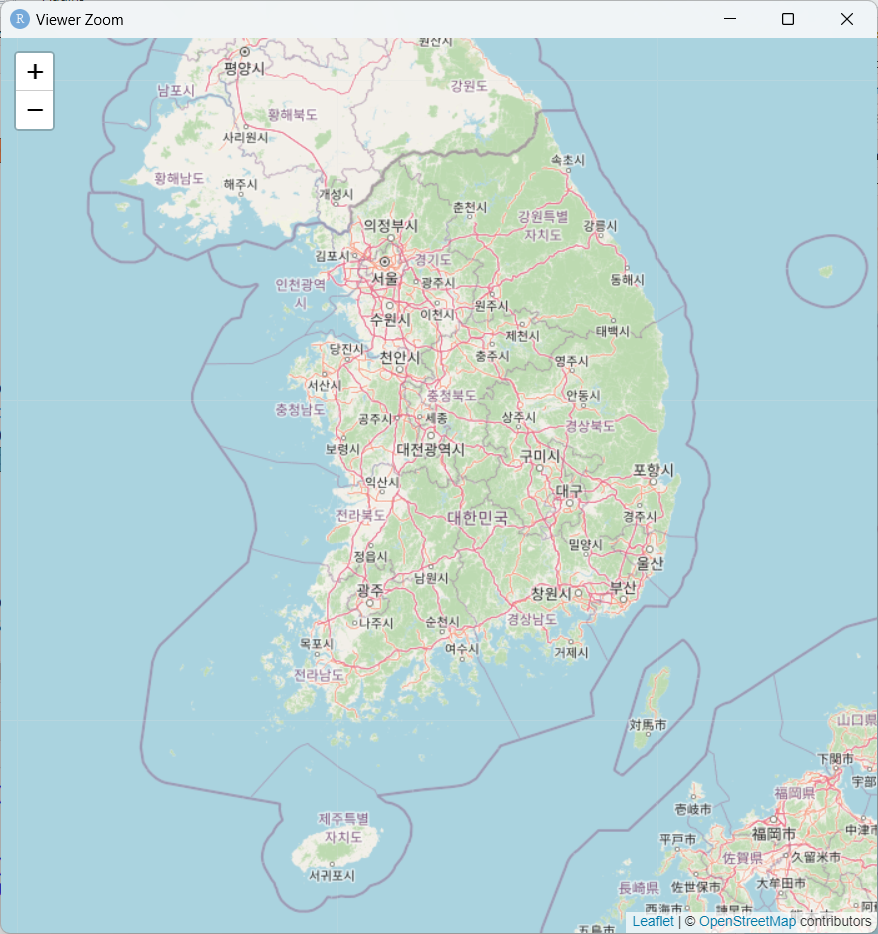
[OpenStreetMap]
leaflet() %>%
setView(lng=127.4676, lat=36, zoom=7) %>%
addProviderTiles(providers$OpenStreetMap)
[OPNVKarte]

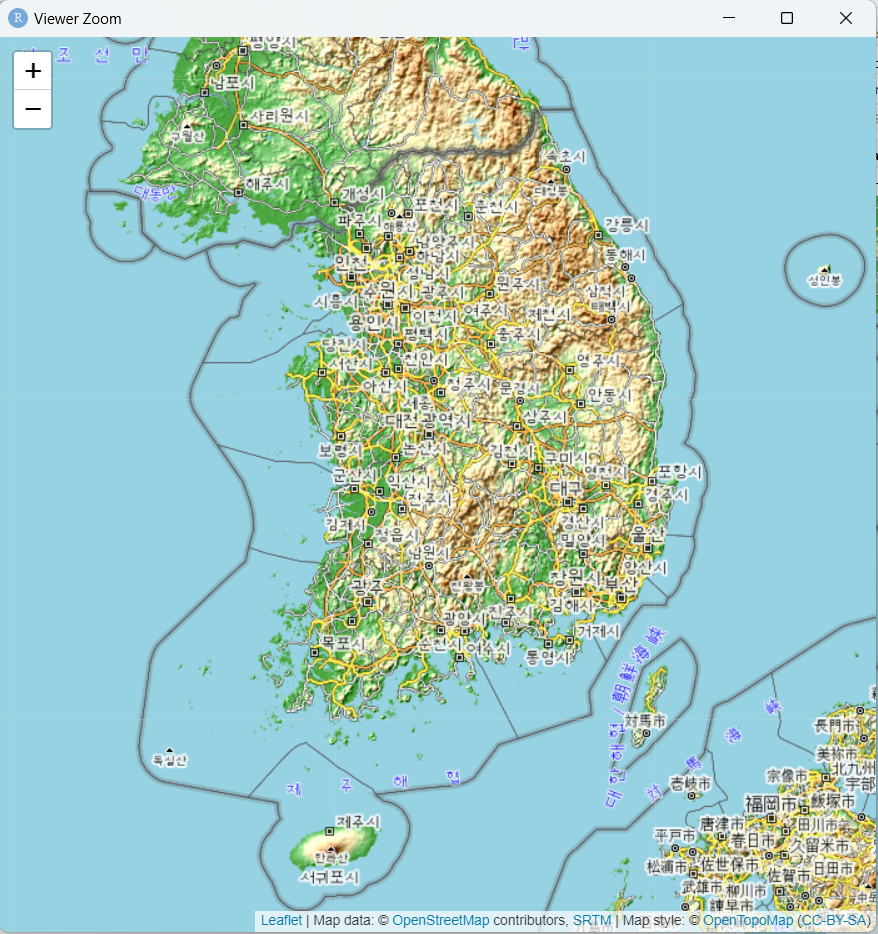
[OpenTopoMap]

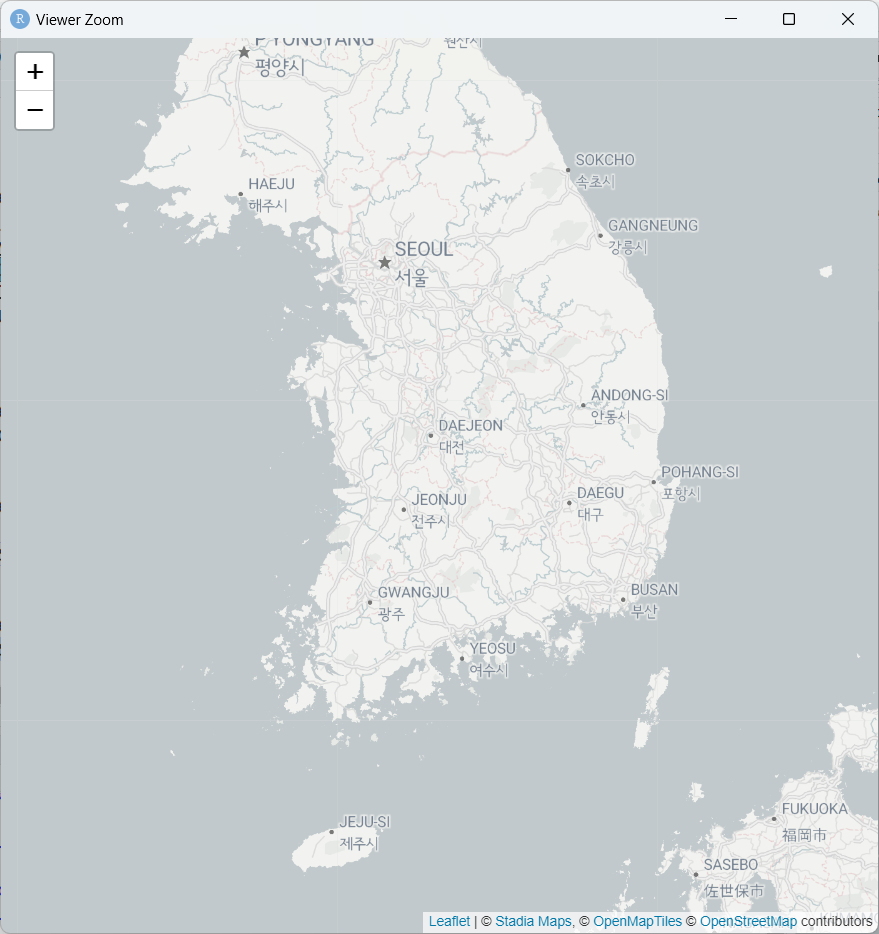
[Stadia]

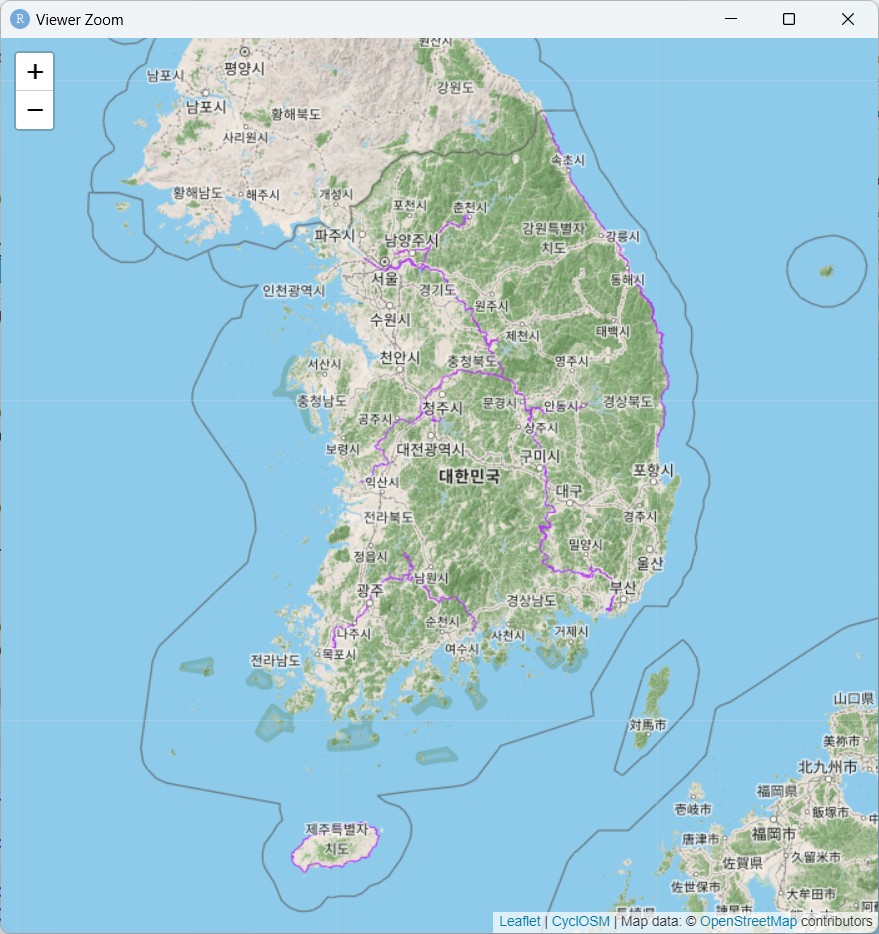
[CyclOSM]

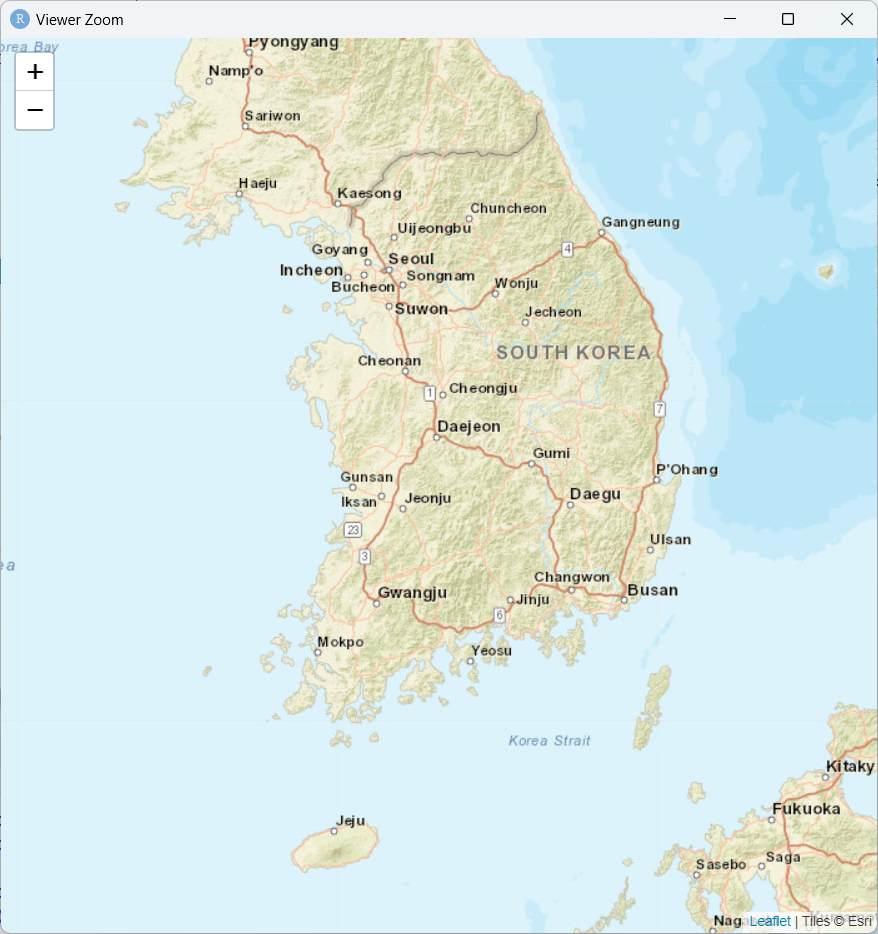
[Esri]

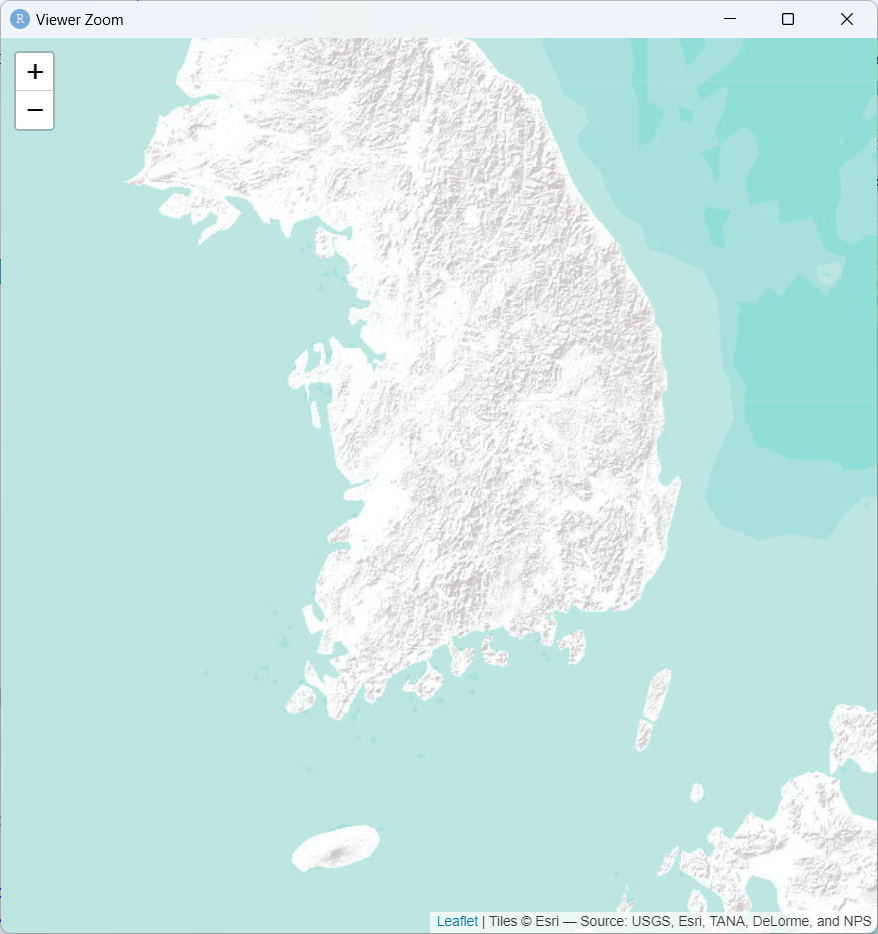
[Esri.WorldTerrain]

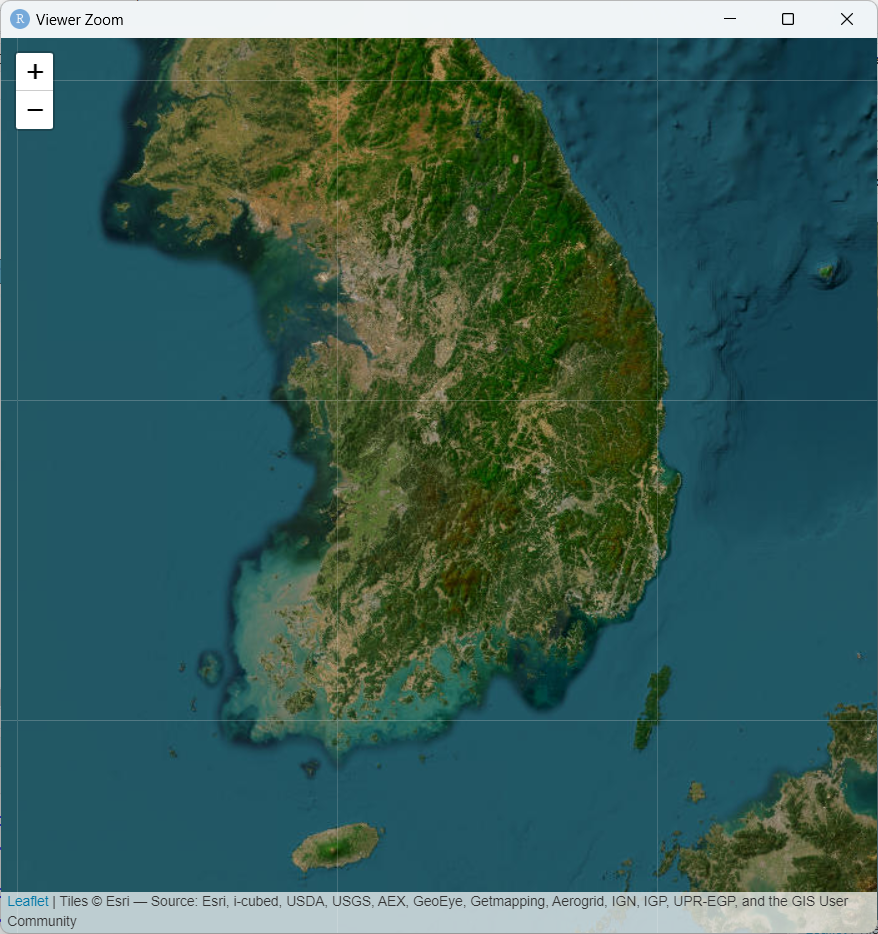
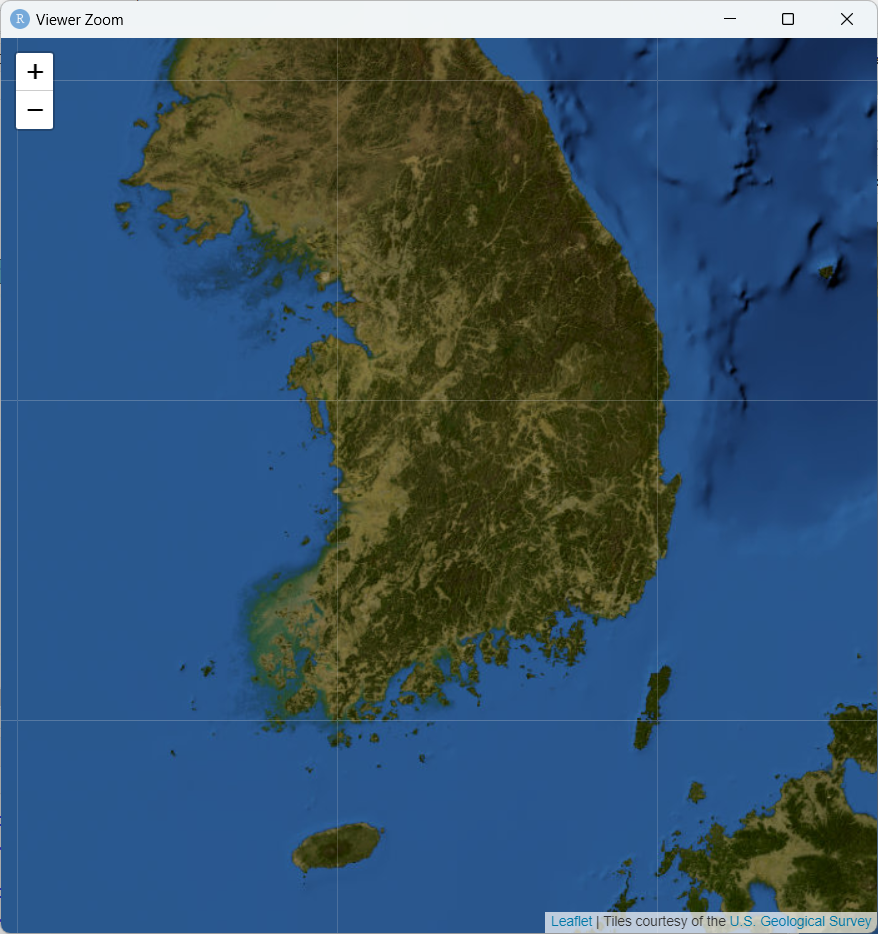
[Esri.WorldImagery]

[MtbMap]

[CartoDB]

[CartoDB.Voyager]

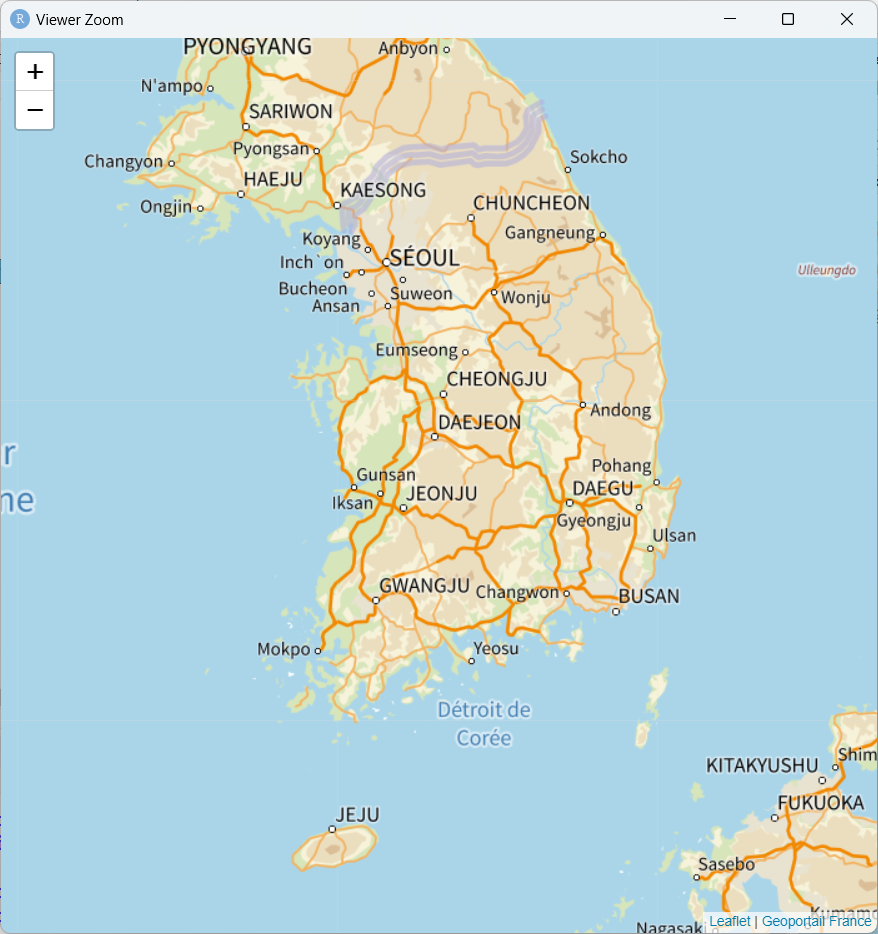
[GeoportailFrance]

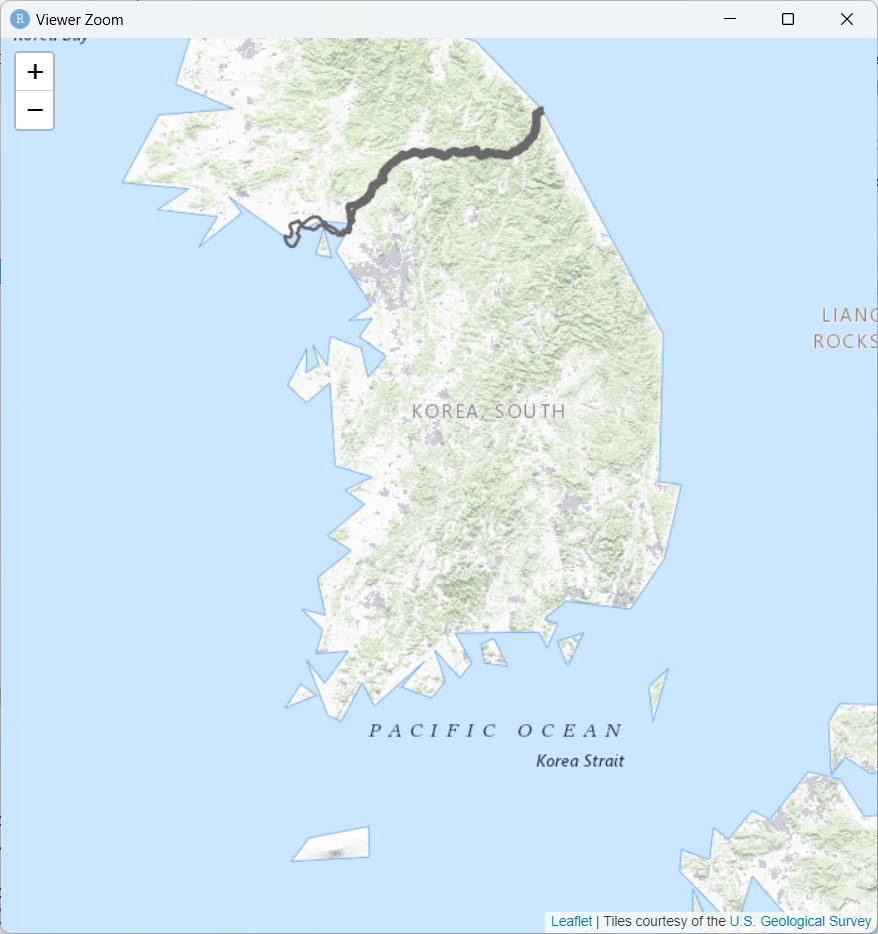
[USGS]

[USGS.USImagery]

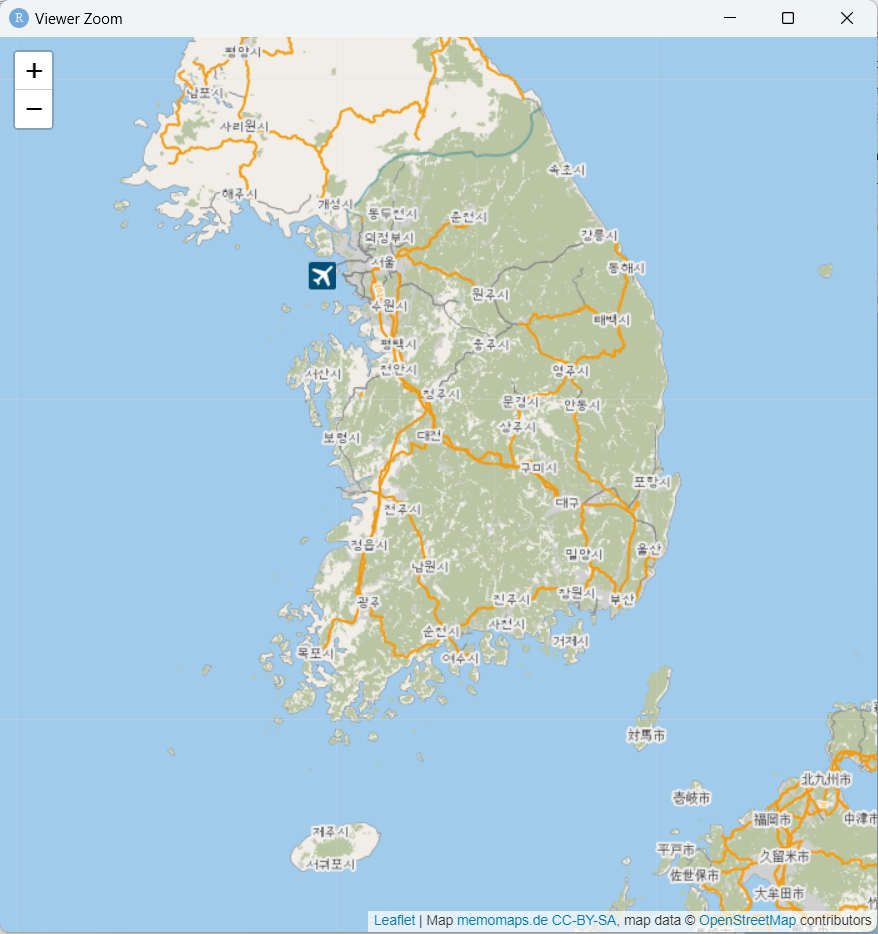
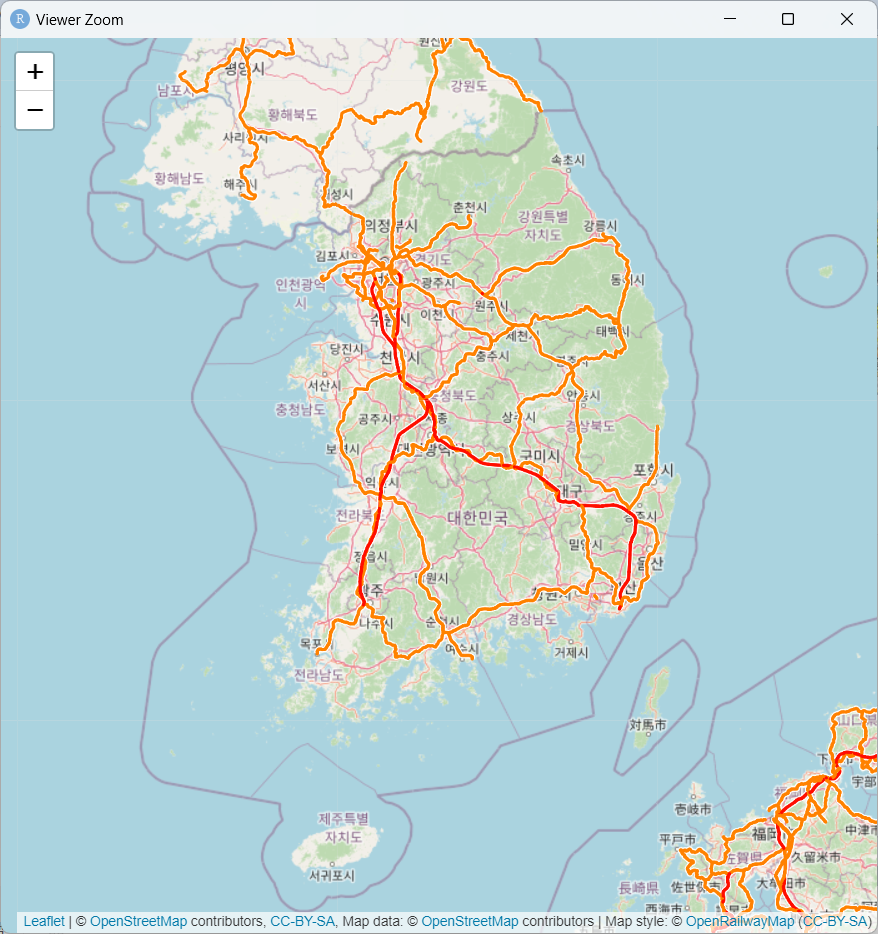
[OpenRailwayMap]
leaflet() %>%
setView(lng=127.4676, lat=36, zoom=7) %>%
addTiles() %>% #background map을 추가
addProviderTiles(providers$OpenRailwayMap)
728x90
'데이터 분석 (with Rstudio)' 카테고리의 다른 글
| DT (Digital Transformation)와 DX (Digital eXperience) 정의와 핵심 고려사항 (0) | 2024.03.11 |
|---|---|
| [Rstudio] 리플렛(leaflet) Marking Icon 설정 (1) | 2023.12.23 |
| [Rstudio] 리플렛 지도 위치 표시 (Marking with leaflet package) (0) | 2023.12.19 |
| [Rstudio] ggplot 그래프 분할 생성 (facet_wrap facet_grid) (1) | 2023.12.18 |
| 건물과 주소 위도 경도 정보 알아내기 2 (with Rstudio API) (0) | 2023.12.06 |



